HTML에서 빈칸, 줄 바꿈 하는 방법을 알아봅니다. 그리고 유니코드로 특수문자를 입력하는 방법도 살펴보겠습니다.
[ Contents ]
1. <br> 줄 바꿈 태그


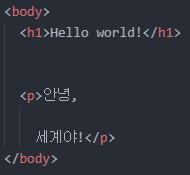
HTML에서 아무리 Enter를 눌러도, 줄이 바뀌진 않습니다. <p> 태그 내에서도 줄 바꿈은 되지 않아요.


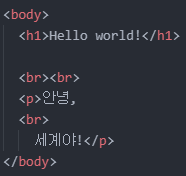
줄 바꿈은 <br> 태그로 해야 합니다. br은 'break'의 약자로, 줄 바꿈을 의미합니다.
<br> 태그는 다른 태그 안에서도 사용할 수 있으며, <p> 태그 안에서 쓰면 한 줄을 띄워줍니다.
2. 빈 칸


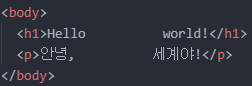
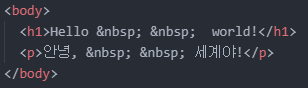
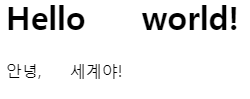
줄 바꿈은 <br> 태그로 해결했습니다. 하지만, 이번엔 빈칸(스페이스)이 문제입니다. 아무리 빈칸을 많이 남겨도 '1번'만 적용됩니다.


그 대신, 빈칸을 나타내는 유니코드 문자셋 을 사용해야 합니다. nbsp는 'non-break-space'의 약자로 빈 칸을 의미합니다.
3. 유니코드 문자셋
HTML에서는 특수문자를 '유니코드 문자셋'으로 표현합니다. 빈칸도 특수문자로 취급하기 때문에, 위와 같이 다소 복잡한 를 쓰게 되었습니다.
| 특수문자 | 유니코드 (엔터티) |
| " | " |
| ' | ' |
| < | < |
| > | > |
| & | & |
| 빈칸 | |
| ÷ | ÷ |
유니코드는 &엔터티; 혹은 &#코드값;으로 특수문자를 표현하며, 우리는 주로 엔터티 표현을 사용합니다. 위 특수문자는 자주 쓰므로, 알아두시면 좋습니다.
cf) pre 태그


pre-format의 약자로, pre 태그는 개발자가 작성한대로 출력할 수 있습니다. 만약 공백이나 줄바꿈이 많은 경우에는 pre 태그를 이용해보세요!
다만, 무분별한 pre 태그의 사용은 가독성을 심각하게 해칠 수 있습니다. 주의해서 사용해주세요.

'Web' 카테고리의 다른 글
| [HTML] 시맨틱 태그, 웹페이지의 구조를 알려주는 주석 (0) | 2022.04.27 |
|---|---|
| [HTML] 하이퍼링크 태그 <a> (새 탭으로 열기, 페이지 내 이동) (0) | 2022.04.26 |
| [HTML] HTML의 기본 태그: 제목(h), 문단(p), 리스트(ol, ul, dl, li) (0) | 2022.04.24 |
| [HTML] HTML의 태그 구성 요소와 문서 기본 구조 (0) | 2022.04.23 |
| [HTML] 하이퍼 텍스트 마크업 언어란? (0) | 2022.04.23 |




댓글