반응형
HTML 태그의 2가지 분류인 'Block' 요소와 'Inline' 요소를 알아보겠습니다.
[ Contents ]
1. Block 태그와 Inline 태그
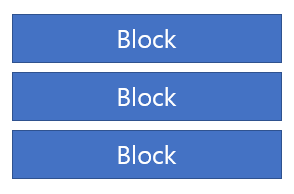
Block(블록): 줄바꿈이 일어나며, 상하로 배치가능
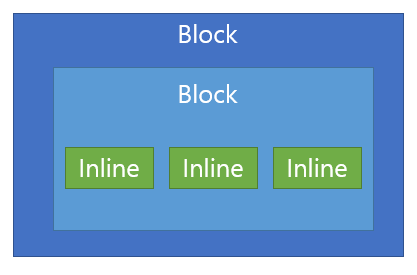
Inline(인라인): 줄바꿈 없이 이어서 출력되며, 좌우로 배치가능 (한 줄에 출력)

Block 태그는 항상 '새로운 라인'에서 시작하며, 양 옆에 다른 블록 태그를 배치하지 않고 독점해서 사용합니다. 따라서, 블록 태그가 끝나면 자동으로 줄바꿈이 됩니다.

반면 Inline 태그는 줄 사이(in line)에 배치할 수 있습니다. 블록 태그 내부에 삽입할 수 있으며, 인라인 태그로만 잇따라 한 줄로 사용할 수도 있습니다.
즉 블록 태그와 인라인 태그의 가장 큰 차이점은, '태그가 끝난 뒤, 줄바뀜 여부'입니다.
2. Block 태그의 종류
| h1 ~ h6 | 제목 태그 |
| p | 문단 태그 |
| div | 컨테이너 태그 |
| ol, ul, li, | 글머리 리스트 |
| dl, dt, dd | 사전 리스트 |
| table | 표 |
| form | 폼 |
| header, footer, section, article | 구조를 나타내는 시맨틱 태그 |
| video, audio | 비디오, 오디오 |
우리가 자주 사용하는 블록 태그의 예시들입니다. 태그의 속성을 알고 있어야, 원하는 페이지의 구성대로 배치할 수 있습니다.

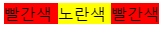
<div style="background-color: red;">
빨간색
<div style="background-color: yellow;">
노란색
</div>
빨간색
</div>이 중 div태그는 'division'(영역을 나누다)의 약자로, 웹페이지의 구조나 틀을 잡는 데에 사용합니다. 대표적인 블록 태그로, CSS를 적용할 블록 구역을 설정할 때 많이 이용합니다.
3. Inline 태그의 종류
| a | 하이퍼링크 |
| span | 인라인 컨테이너 |
| img | 이미지 |
| input | 입력 폼 |
| button | 버튼 |
| b, i | 굵게, 이텔릭체 등 |
| iframe | 인라인 프레임 |
다음은 인라인 태그의 대표 예시입니다. 한 라인을 차지하지 않고, 덧붙여서 보조하거나 서식하는 태그가 많습니다.

<span style="background-color: red;">
빨간색
<span style="background-color: yellow;">
노란색
</span>
빨간색
</span>span은 '적용되는 범위'라는 뜻으로, 특정 인라인 영역에 CSS를 적용할 때 많이 이용됩니다.

반응형
'Web' 카테고리의 다른 글
| [CSS] CSS를 적용하는 4가지 방법 (0) | 2022.04.30 |
|---|---|
| [CSS] 캐스케이딩(계단형) 스타일 시트란? CSS의 구성요소와 장점 (0) | 2022.04.29 |
| [HTML] 시맨틱 태그, 웹페이지의 구조를 알려주는 주석 (0) | 2022.04.27 |
| [HTML] 하이퍼링크 태그 <a> (새 탭으로 열기, 페이지 내 이동) (0) | 2022.04.26 |
| [HTML] 띄어쓰기, 줄바꿈 하는 방법 (feat, pre태그 / 유니코드 특수문자 삽입) (0) | 2022.04.25 |




댓글