반응형
Table 태그에서 셀들을 수평 또는 수직으로 정렬하는 방법을 소개합니다.
[ Contents ]

<!DOCTYPE html>
<html>
<head>
<style>
td {width: 100px; height: 50px;}
</style>
</head>
<body>
<table border="1">
<thead>
<tr><th>제목1</th><th>제목2</th></tr>
</thead>
<tbody>
<tr><td>내용1</td><td>내용2</td>
</tbody>
</table>
</body>
</html>정렬을 알아보기 전에, 먼저 th와 td태그의 속성을 살펴봅시다.
th 태그는 표 제목을 주로 나타내며, bold 체와 가운데 정렬이 기본값입니다. 반면 td 태그는 기본 셀로, 왼쪽 정렬되어 있습니다.
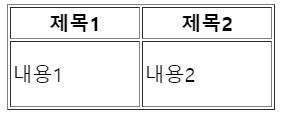
1. 셀 수평 정렬하기 Align

<tr><td align="center">내용1</td><td align="right">내용2</td>align 속성을 사용하면 셀의 내용을 수평 정렬할 수 있습니다.
기본값인 왼쪽 정렬은 'left', 오른쪽 정렬은 'right', 그리고 가운데 정렬은 'center'입니다. 가운데 정렬을 가장 많이 사용하며, middle과 혼동하기 쉬우니 유의해야 합니다.
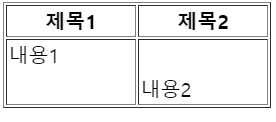
2. 셀 수직 정렬하기 Valign

<tr><td valign="top">내용1</td><td valign="bottom">내용2</td>valign (vertical align) 속성을 사용하면 셀을 '수직' 정렬할 수 있습니다.
기본값인 중앙 정렬은 'middle', 위쪽 정렬은 'top', 아랫쪽 정렬은 'bottom'입니다. 수평 정렬에 비해 잘 쓰이진 않지만, 알아두면 좋은 속성입니다.

반응형
'Web' 카테고리의 다른 글
| [디자인] 게슈탈트 법칙 개념 및 원리와 패턴: 근접, 유사, 연속, 폐쇄 (0) | 2025.04.05 |
|---|---|
| [HTML] 웹페이지에 이미지, 사운드, 비디오 삽입하기 (img, audio, video) (0) | 2022.05.27 |
| [HTML] Table 표에 시맨틱 태그 사용해서 구조화하기 (caption, thead, tbody) (0) | 2022.05.25 |
| [HTML] 테이블 표, 행, 열 만들고 (<table>, <tr>, <th>, <td>) 행열 병합하기 (0) | 2022.05.24 |
| [HTML] 블록, 인라인 시맨틱 태그: figure, details, summary, mark, time, meter, progress (0) | 2022.05.11 |




댓글