반응형
디자인의 기본 원리로 자주 불리우는 게슈탈트 법칙의 개념과 주요 패턴을 알아봅니다.
[ Contents ]
1. 게슈탈트 법칙(Gestalt Laws)
인간이 시각적인 정보를 인지하고 해석하는 방식에 대한 심리학적 원리
게슈탈트 법칙은 20세기 초 독일 심리학자들이 제안한 법칙으로, 전체적인 구조나 패턴을 먼저 인식하려는 경향을 갖습니다. 인간이 시각적인 정보를 인지하고 해석하는 방식에 대한 심리학적인 원리에 따라, 아래와 같은 대표적인 법칙들을 내세웁니다.
2. 대표적인 게슈탈트 법칙
1) 근접의 법칙(Law of Proximity)

서로 가까이 있는 요소들은 하나의 그룹으로 인식
인간은 자연스레 가까운 요소끼리 그룹지어 보려는 경향이 있습니다. 예를 들어 메뉴와 아이콘은 하나의 덩어리로 생각하며, 아이콘은 메뉴의 기능을 직관적으로 잘 설명할 수 있어야 합니다.
2) 유사의 법칙(Law of Similarity)

모양, 색, 크기 등이 비슷한 요소들은 함께 묶어서 인식
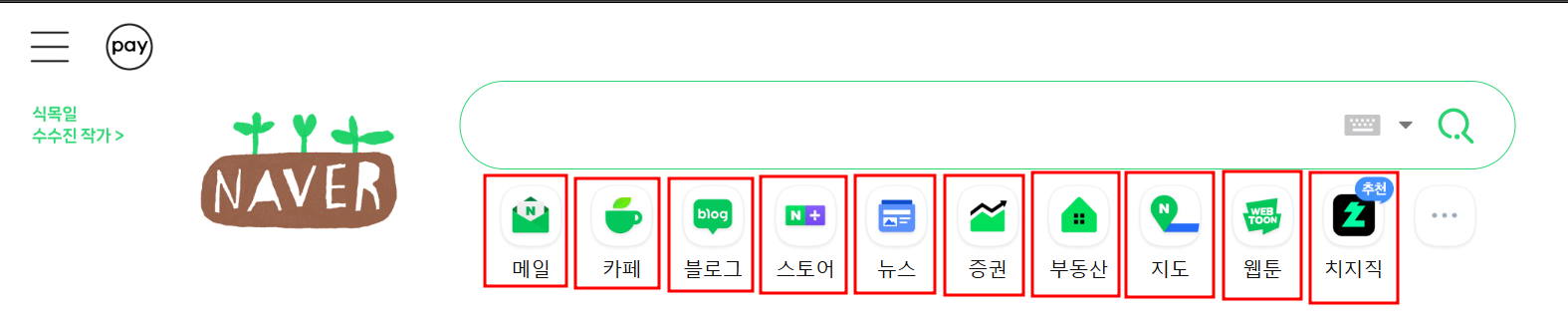
유사의 법칙은 비슷한 성질의 요소들은 떨어져 있어도 함께 묶어서 인식하는 경향을 뜻합니다. 각기 다른 언론사 로고들이 배치되어 있음에도, 우리는 '뉴스'라고 묶어서 함께 인식하죠.
반응형
3) 연속성의 법칙(Law of Continuity)

시선이 자연스럽게 이어질 수 있는 방향이나 선을 따라가며 인식
인간의 시선은 자연스레 위에서 아래로, 왼쪽에서 오른쪽으로 이동합니다.
검색화면에서는 위에서 아래로 스크롤 따라 내려오도록 설계하며, 인간은 자연스레 스크롤을 따라 화면을 인식합니다.
4) 폐쇄의 법칙(Law of Closure)

불완전한 형태라도 익숙한 모양이면 완성된 형태로 보려함
위 예시는 원은 아니지만, 원으로 인식하게 됩니다. 이렇듯 불완전한 형태라도 익숙한 모양으로 보려는 경향을 폐쇄의 법칙이라고 합니다.
반응형
'Web' 카테고리의 다른 글
| [디자인] 색상이 주는 지각적 효과와 감정적 효과의 종류와 예시 (0) | 2025.04.05 |
|---|---|
| [디자인] RGB와 CMYK 차이, 감산혼합 인쇄용 색상 조합 (0) | 2025.04.05 |
| [HTML] 웹페이지에 이미지, 사운드, 비디오 삽입하기 (img, audio, video) (0) | 2022.05.27 |
| [HTML] 테이블 td, th 셀 수평 수직 정렬하기 (왼쪽, 오른쪽, 위, 아래, 가운데 정렬) (0) | 2022.05.26 |
| [HTML] Table 표에 시맨틱 태그 사용해서 구조화하기 (caption, thead, tbody) (0) | 2022.05.25 |





댓글