자바스크립트에서 let과 var를 사용해서 변수를 선업하는 방법을 알아봅니다. 그리고 const로 상수를 선언하는 법도 알아봅니다.
[ Contents ]
1. let
{ } 코드블록 안에서만 사용할 수 있는 지역변수 선언
let은 사역동사로 '~하게 하다' 라는 뜻이 있습니다. 자바스크립트에서는 '이제부터 이 변수의 이름을 이걸로 하자' 라는 느낌입니다.
let은 ES6 버전부터 도입되었으며, { } 코드블록 안에서만 사용할 수 있는 지역 변수입니다. (local variable)
2. var
함수 내 어디서든 사용할 수 있는 변수 선언 (Main함수에서는 전역)
var는 'variable'의 약자로, ES6 버전 전에는 var를 통해서만 변수를 선언했습니다. 하지만 현재에는 let만 사용하도록 권고되고 있습니다.
var는 중복해서 선언할 수 있으며, 선언되기 이전에도 사용이 가능합니다. (호이스팅)
console.log(`선언 전: ${x}`); // undefined
var x = 'star가 되고나서';
console.log(`선언 후: ${x}`); // star가 되고나서
var x = 'star가 되기위해'
console.log(`중복선언: ${x}`); // star가 되기위해
그래서 정말 예기치 못한 오류가 생길 수 있죠. 변경한 값이 다른 곳에서도 영향을 미칠 수 있기 때문에, 디버깅하기가 어렵습니다. 변수가 선언되지 않았음에도 값이 없는 상태(undefined)로 실행은 되니까요.
console.log(`선언 전: ${x}`); // 호이스팅 불가
let x = 'star가 되고나서';
console.log(`선언 후: ${x}`); // star가 되고나서
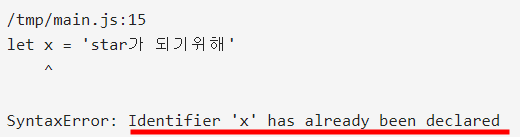
let x = 'star가 되고나서';
let x = 'star가 되기위해'; // 중복선언 불가
반면 let은 호이스팅이나 중복선언이 되지 않습니다. { } 블록 안에서만 사용되므로 예기치 못하게 값이 변경될 일도 없죠.
따라서 전역변수로 사용할 게 아니라면, 변수는 가급적 let을 사용해야 합니다.
3. const
{ } 코드블럭 안에서만 사용할 수 있는 상수 선언
상수는 '변하지 않는 값'을 지정할 때 사용합니다. 보통 URL 경로나 특정 값을 지정할 때 상수로 선언합니다.
if (true) {
const a = 10;
}
console.log(a);
const도 let과 마찬가지로 { } 코드블럭 단위의 스코프를 갖습니다.
const a = 10;
if (true) {
console.log(a);
}
console.log(a);따라서 전역 상수를 쓸려면 main 함수 안에 쓰거나, 코드블록 밖에서 선언해야 합니다.

'PL (Programming Language) > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 배열 생성, 특징, 함수: push, unshift, pop, shift, length, splice (0) | 2023.09.14 |
|---|---|
| [JS] 자바스크립트 함수 정의 방법: 함수 선언식과 (익명)함수 표현식 (0) | 2023.09.13 |
| [JS] 자바스크립트 연산자: 나머지(%), 증감(++, --), 논리(!, ||, &&), 일치(===), ??(Null 병합), 삼항 연산자 (0) | 2023.09.13 |
| [JS] 자바스크립트 개발환경 세팅: 브라우저 개발자도구, VS코드 (0) | 2023.09.12 |
| [JS] 자바스크립트(JavaScript)란? 동적 웹프로그래밍과 모던 자바스크립트 (0) | 2023.09.11 |




댓글